Создание Flash баннера и gif заглушки
Сегодня разберёмся, как сделать не просто баннер, а Rich flash баннер со всеми вытекающими отсюда последствиями.
Что же представляет собой Rich-баннер (точнее rich media banner)?
rich media banner- это, прежде всего, баннер имеющий богатую медийную возможность (звуковые и видео клипы, интерактивные эффекты и многое другое чего нет в обычных баннерах).
Для таких баннеров, особенно хорошо, подходит технология Adobe Flash.
*В первую очередь мы коснемся созданию простого flash баннера и проблемой как его разместить на веб-странице и поставить gif заглушку.
*Ознакомившись немного с Flash и языком html, поэкспериментируем с флэшварами (FlashVars) .
*Рассмотрим, как с помощью библиотеки SwfObject поставить баннер на веб-страницу.
*Для любителей больших возможностей, сделаем такой же баннер на AS3.
Начнём!
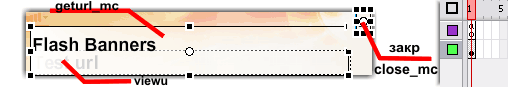
Сделаем баннер с помощью Macromedia Flash 6-9, Adobe Flash CS3-CS4(В принципе не критично) по данной схеме.

- geturl_mc – клип (кнопка) по нажатию на которую будет происходить переход по указанному URL адресу.
- viewu - динамический текст, который будет отображать наш URL.
- close_mc - клип (кнопка) по нажатию на которую наш баннер будет закрываться
- Flash Banners – это просто статический текст. (Называем как душе угодно)
Работа над визуалом закончена, займёмся активным скриптом (ActionScript).
Создаём новый слой и жмем F9 (windows->Action). Пишем в открывшимся окне
//Устанавливаем значение для текста(Test url) viewu
viewu.text=”http://www.domain.com”;
//Создаём обработчик событий для geturl_mc. клик по баннеру
geturl_mc.onRelease = function()
{
getURL("http://www.domain.com","_blank");
}
//Создаём обработчик событий для close_mc. закрытие баннера
close_mc.onRelease = function()
{
unloadMovie(_root);
getURL("javascript:kill();", "_self");
}
//Создание баннера на Флеш уровне закончено!
Некоторые поястения к данному скрипту.
getURL("http://www.domain.com","_blank"); - с помощью данного кода мы делаем навигацию на сайт http://www.domain.com.
unloadMovie(_root); - выгружаем наш баннер из памяти;
getURL("javascript:kill();", "_self"); -убираем div подложку баннера c помощью Java скрипта, который будет описан ниже.
Итак, компилим и баннер готов! Теперь перейдём к кульминации нашего проекта.
Как же встроить баннер в веб-страницу?
Для начала, побеспокоимся о тех людях, у которых в браузере не поддерживается технология flash. Человек, у которого нет флеша, не увидит ваш баннер!
Специально для него делаем gif-заглушку. т.е gif-баннер, который будет лежать под Флешем (естественно про rich media для gif-баннера говорить не приходится).
Gif-заглушку можно сделать сняв скриншот с баннера(Alt+Prt Scr) и отредактировать в любом редакторе или отрендерить (сохранить как картинку) в самой среде разработки (В данном случае использовал среду Macromedia Flash 6-8).
Вот такая gif –заглушка получилась у меня.

Когда всё готово, сложим всё до кучи в веб-страницу (html код).
<!—баннер +gif заглушка -->
<div id="loadruner1">
<object type="application/x-shockwave-flash" height="87" width="398" data="flash.swf">
<param name="movie" value="flash.swf">
<!—подкладываем gif заглушку -->
<a href="http://www.domain.com/" target="_blank"><img src="flash1-1.gif" width="398" height="87" alt="" border="0"></a>
</object>
<script>
function kill()
{
document.getElementById('loadruner1').style.display='none';
};
</script>
</div>
Пояснение к html коду!
<div id="loadruner1">- это наша подложка для flash баннера c именем "loadruner1"
flash.swf – наш баннер
flash1-1.gif - наша gif заглушка
function kill() - эта функция для закрытия подложки и баннера в целом.(выполнение её было описано во флеше так getURL("javascript:kill();", "_self"); )
В место document.getElementById('loadruner1').style.display='none'; Можно использовать document.all['loadruner1'].style.display="none";
Вроде бы всё, но я немного решил поэкспериментировать с gif заглушкой и добавил возможность юзеру закрывать её нажатием на крест.
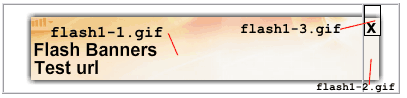
Для этого я разбил gifку на з части:

И проставил их в html таким образом. (html код)
<!—баннер +заглушка-->
<div id="loadruner1">
<object type="application/x-shockwave-flash" height="87" width="398" data="flash.swf">
<param name="movie" value="flash.swf">
<!— заглушка моего типа-->
<table height="87" width="398" border="0" cellpadding="0" cellspacing="0" summary="">
<tr>
<td valign="top"><a href="http://www.domain.com/" target="_blank"><img src="flash1-1.gif" width="358" height="87" alt="Flash Baners" border="0"></a></td>
<td width="40" height="87" style="background: url(flash1-2.gif);" valign="top"><img src="close.gif" width="15" height="29" alt="Закрыть" border="0" onclick="document.getElementById('loadruner1').style.display='none';" style="cursor: hand"></td>
</tr>
</table>
<!— заглушка моего типа End-->
</object>
<script>
function kill()
{
document.getElementById('loadruner1').style.display='none';
};
</script>
</div>
Пояснение! Расположения картинок получилось такое:

onclick="document.getElementById('loadruner1').style.display='none';" -событие для закрываня нашего баннера(теперь заглушка тоже умеет закрываться)
В место onclick можно использовать <a href="javascript: document.getElementById('loadruner1').style.display='none'" target="_self"> (html код заглушки отдельно)
<!— заглушка моего типа-->
<table height="87" width="398" border="0" cellpadding="0" cellspacing="0" summary="">
<tr>
<td valign="top"><a href="http://www.domain.com/" target="_blank"><img src="flash1-1.gif" width="358" height="87" alt="Flash Baners" border="0"></a></td>
<td width="40" height="87" style="background: url(flash1-2.gif);" valign="top"><a href="javascript: document.getElementById('loadruner1').style.display='none'" target="_self"><img src="close.gif" width="15" height="29" alt="Закрыть" border="0"></a></td>
</tr>
</table>
<!— заглушка моего типа End-->
Вместо document.getElementById('loadruner1').style.display='none' можно всегда использовать document.all['loadruner1'].style.display="none";
Rich-баннер готов! Осталось только подумать над интерактивным содержимым нашего баннера.(придумывайте дизайн, эффекты и тп как вам вздумается)
Допустим, нам захотелось поменять url директа и текст ссылки на нашем баннере или ещё что-нибудь динамически меняющееся.
Для этого мы будем использовать флеш переменные FlashVars. Переменные, которые мы будем отдавать нашему баннеру из вне.
Для начала подправим немного Flash баннер.
//объявляем переменную для FlashVars
var genericURL:String;
//Устанавливаем значение для текста(Test url) viewu
viewu.text=genericURL;
//Создаём обработчик событий для geturl_mc. клик по баннеру
geturl_mc.onRelease = function()
{
getURL(genericURL, "_blank");
}
//Создаём обработчик событий для close_mc. закрытие баннера
close_mc.onRelease = function()
{
unloadMovie(_root);
getURL("javascript:kill();", "_self");
}
//Создание банера на Флеш уровне закончено!
И отредактируем html код.
<!—Баннер + заглушка + FlashVars -->
<div id="loadruner">
<object type="application/x-shockwave-flash" height="87" width="398" data="flash.swf">
<param name="flashVars" value="genericURL=http://www.domain.com" />
<param name="movie" value="flash.swf">
<!—мой тип заглушки -->
<table height="87" width="398" border="0" cellpadding="0" cellspacing="0" summary="">
<tr>
<td valign="top"><a href="http://www.domain.com/" target="_blank"><img src="flash1-1.gif" width="358" height="87" alt="Flash Baners" border="0"></a></td>
<td width="40" height="87" style="background: url(flash1-2.gif);" valign="top"><img src="close.gif" width="15" height="29" alt="закрыть" border="0" onclick="document.getElementById('loadruner').style.display='none';" style="cursor: hand"></td>
</tr>
</table>
<!—мой тип заглушки End -->
Мы добавили <param name="flashVars" value="genericURL=http://www.domain.com" />
Этот код позваляет перередать в переменную флеша genericURL наш урл адрес.
Теперь можно менять директ и текст баннера простой правкой этого значения в html.
Некоторых людей раздражает такое явление, как рамка вокруг баннера.
Попробуем избавится от неё с помощью библиотеки SwfObject.js - Пишем такой html код:
<!—баннер + заглушка + FlashVars на SwfObject -->
<script type="text/javascript" src="svfobj.js"></script>
<div id="loadruner">
<!—мой тип заглушки -->
<table height="87" width="398" border="0" cellpadding="0" cellspacing="0" summary="">
<tr>
<td valign="top"><a href="http://www.domain.com/" target="_blank"><img src="flash1-1.gif" width="358" height="87" alt="Flash Baners" border="0"></a></td>
<td width="40" height="87" style="background: url(flash1-2.gif);" valign="top"><img src="close.gif" width="15" height="29" alt="закрыть" border="0" onclick="document.getElementById('loadruner').style.display='none';" style="cursor: hand"></td>
</tr>
</table>
<!—мой тип заглушки end -->
<script type="text/javascript">
var fo = new FlashObject("flash.swf", "", "398", "87", 8, "");
fo.addParam("wmode", "transparent");
fo.addVariable("genericURL","http://www.domain.com");
fo.write('loadruner');
function kill()
{
document.getElementById('loadruner').style.display='none';
};
</script>
</div>
Здесь уже включены FlshVars (fo.addVariable("genericURL","http://www.domain.com");)
И прозрачность самой флешки(fo.addParam("wmode", "transparent");). При желании их можно убрать!
Скриптовая функция function kill(); была вшита в основной скрипт настройки SvfObject.
При желании это всё можно собрать в один скриптовой файл и в одну функцию для компактности кода.
+Для любителей больших возможностей и новых технологий.AS3
AS3 баннер
С появлением AS3 у флеша появляются поистине грандиозные возможности.
Специально для любителей всего нового тот же самый баннер, только с использованием AS3(среда Adobe Flash CS3 и Adobe Flash CS4).
AS3 код для баннера
//импортируем нужные объекты
import flash.net.*;
//Создаём переменную для FlshVars
var flashvars:String = new String(root.loaderInfo.parameters.genericURL);
//присваиваем мувиклипам свойства кнопок
geturl_mc.buttonMode = true;
close_mc.buttonMode = true;
//присваиваем тексту значение flashvars(наш урл)
viewu.text=flashvars;
//создаём обработчик события CLICK для geturl_mc(кнопка на директ)
geturl_mc.addEventListener(MouseEvent.CLICK, clickHandler);
//Создаём функцию для навигации и события CLICK для geturl_mc
function clickHandler(event:MouseEvent):void
{
navigateToURL(new URLRequest(flashvars), '_self');
}
//создаём обработчик события CLICK для close_mc(кнопка закрыть)
close_mc.addEventListener(MouseEvent.CLICK, closeHandler);
//Создаём функцию для закрытия банера и события CLICK для close_mc
function closeHandler(event:MouseEvent):void
{
navigateToURL(new URLRequest('javascript:kill();'), '_self');
}
//Создание баннера на AS3 уровне закончено!
Ну а дальше вставляете его в веб-страницу тем же способом, который описан выше!
Разные аспекты по поводу flash rich media баннеров:
*Требования к обычным flash-баннерам.
1. версия флеша не выше 7
2. Помимо файла .swf, необходимо подготовить .gif-заглушки, которые будут показываться пользователям, не имеющим возможности просматривать flash-баннеры.
3. наличие root.link1(может быть любое) в getURL(_root.link1, "_blank");
*Требования к rich-media баннерам.
1. версия флеша не выше 7
2. gif заглушка обязательна
3. ограничение по размеру
4. наличие root.link1(может быть любое) в getURL(_root.link1, "_blank");
5. наличие кнопки "закрыть" fscommand('kill', '');unloadMovie(_root);
Если вы собираетесь использовать в "банернных сетях", то стоит строго соблюдать версию флеша для обеспечения лучшей совместимости.
К счастью, ActionScript 3.0 даже во Flash CS3 использовать необязательно. Можно обойтись 2.0, в котором все просто и довольно надежно.
Но если вам, все же, нужно использовать именно третью версию ActionScript, имейте в виду несколько вещей.
Во-первых, можно подстраховаться, поставив: <object type="application/x-shockwave-flash" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0">.
Во-вторых, FlashVars указывается с помощью loaderInfo.parameters ссылка будет имеет такой вид root.loaderInfo.parameters.link1 или полностью navigateToURL(new URLRequest(root.loaderInfo.parameters.link1), '_self');
В-третих, для выполнения Яваскрипта функции “kill” вместо fscommand('kill', '');
Лучше использовать древний метод ( javascript:).Код для кнопки закрыть будет иметь вид navigateToURL(new URLRequest('javascript:kill();'), '_self');
Отводы:
Такие элементы как getURL("javascript:kill();", "_self"); и AS3 navigateToURL(new URLRequest('javascript:kill();'), '_self'); могут быть заблокированы в браузере флешем, если их запускать локально.
Из-за политики безопасности некоторые функции работают только на сервере.
В нашем случае кнопка "закрыть" (для флеша) локально работать не будет!
В AS3 внешние переменные загружаются так, root.loaderInfo.parameters.link1.
Где link1 –это имя переменной.
Вместо gif заглушки можно использовать изображения и в других форматах(jpg, png, tif, tga, bmp). Просто gif заглушка оптимальна по весу, ведь приходится загружать флеш баннер и gif-заглушку.Gif –заглушка должна быть такого же размера, что и флешка.
 PDF Tutorial (Flash.pdf)
[
PDF Tutorial (Flash.pdf)
[ ]
[
]
[ ]
[
]
[ ]
[
]
[ ]
]
 Исходники скрипта (flashbaners.rar)
[
Исходники скрипта (flashbaners.rar)
[ ]
[
]
[ ]
[
]
[ ]
[
]
[ ]
]
Created/Updated: 25.05.2018
 |
|