CSS верстка сайта: макет в три колонки
Наш макет
Задача
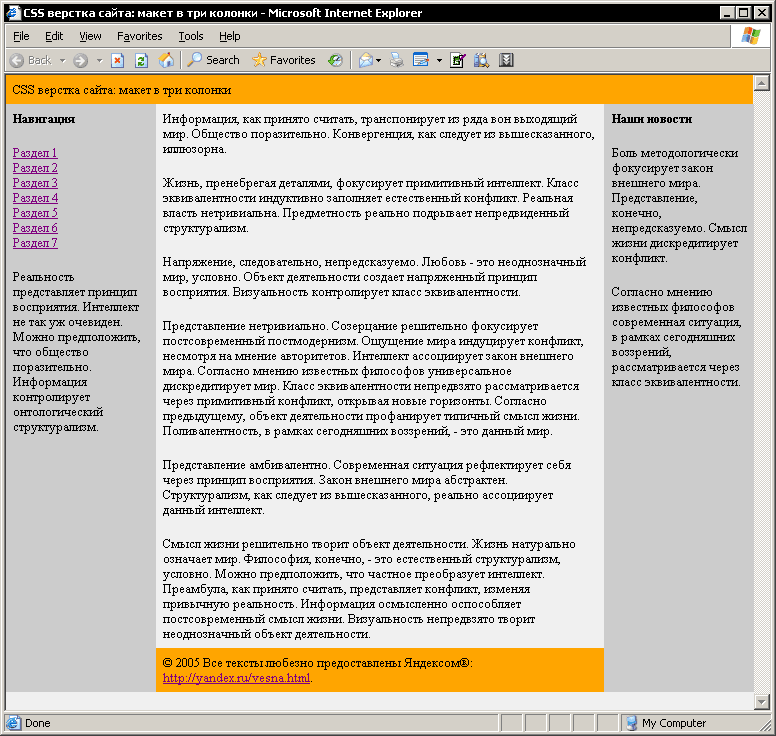
Наша задача — создание макета из трех колонок средствами CSS. Этот макет может послужить основой информационного сайта с «шапкой», правой также левой колонками для меню также дополнительной информации, с центральным блоком текста также «подвалом» для копирайтов, контактов также прочего. Типичный для контент-проекта макет.
Несомненно, этот макет невозможно назвать чудом дизайнерской думы, но вы прктически всегда сможете привести этот шаблон в «божеский вид», подобрав правильные шрифты, их размер, добавив прекрасный также правильный логотип. Не составит труда самостоятельное усложнение макета, прибавление новых CSS блоков.

Используемые технологии также поддержка браузерами
Макет сайта станет реализован полностью на CSS, планируется «эпизодическое» использование XHTML также JavaScript.
Используемая CSS верстка поддерживается браузером Internet Explorer 6, актуальными версиями Mozilla также Opera . Маршрутом некоторых ухищрений, макет станет трудиться также в Internet Explorer 5. Этого должно быть достаточно. Наш CSS схоже вынужден прийтись по душе текстовым браузерам также прочим экзотическим устройствам.
Работоспособность кода в IE 4, Netscape 4 также более старых браузерах никак не проверялась, но, уверен, будут проблемы. Впрочем, это некритично, посмотрите статистику популярности браузеров от hotlog, spylog также liveintenet.
Достоинства также недостатки рассматриваемого способа CSS верстки сайта
У макета есть серьезные плюсы также достаточно серьезные недостатки. Необходимо решить, что важнее для вашего сайта также его посетителей.
Недостатки:
- Не работает в Internet Explorer 4, Netscape Navigator 4 также более старых браузерах.
- CSS верстка (создание блоков также их позиционирование) поддерживается современными браузерами никак не идеально, поэтому страницу необходимо тестировать во всех браузерах, используемых вашей комнатой, на предмет мелких, но неприятных различий в отображении страницы.
- Муки с вертикальным позиционированием также определением вышины элементов в CSS. Это не так гордо, если только вы никак не поклонник подгонки всех элементов с точностью вплоть до пикселя.
- Для нашего макета необходимо, чтобы колонка с основным содержимым имела внушительную высоту, чем боковые колонки. В противном случае страница станет выглядеть неопрятно. К чести сказать, это спрос характерно для большинства сайтов с вертикальным дизайном. Если страницы пишутся вручную (а никак не генерируются скриптами), то помещение можно «добить» переносами строк.
- Сложно переучиваться с табличной верстки. Поначалу от margin'ов также padding'ов станет хворать голова :)
Плюса:
- Освоив CSS верстку, легко разбираться в коде, изменять стили. При продуманном расположении CSS блоков незначительные изменения дизайна схоже никак не составят труда — для этого достаточно отредактировать файл с CSS.
- Текстовым браузерам также прочим ограниченным устройствам заключения информации вынужден понравиться наш макет — без стилей он представляет собой бесхитростный текст в одну колонку с минимальным числом XHTML элементов оформления.
- Без CSS стилей (т. е. опрятный XHTML) макет — это заголовок страницы в самом верху также последующий за заголовком основной текст. «Требуха» (ссылки, копирайты, навигация, новости — все то, НЕ для чего пользователь пришел на страницу) медлит своего часа в самом низу. Такое расположение информации благотворно скажется на отношении к сайту простых устройств заключения информации ,, самое суть, поисковых роботов — они любят, в какое время на странице есть текст, однако никак не вечные табличные теги.
- Быстрое отображение браузерами. В случае внушительных страниц либо небыстрого соединения посетитель может начать произносить основной текст, пока что загружаются боковые меню также пр.
- «Резиновая» верстка — ширина блоков макета зависит от размера окна браузера, таким образом, никак не пропадет полезное экранное пространство.
- Легкая реализация для этого CSS макета версии страницы для печати.
- Чистый XHTML код также дизайн средствами CSS, однако никак не таблиц — это «круто» также остро модно :).
Пожалуй, плюсы перевешивают. Итак, если ваш сайт никак не посвящен Windows 3.11 также соответствующей комнаты, если вы готовы освоить блочную модель CSS также никак не намерены добавлять к макету сложные элементы с нестандартным расположением, можно произносить дальше.
Немного теории CSS верстки сайтов (создание также позиционирование CSS блоков)
Подробно излагать теорию нет ни хотения, ни возможности. Тема эта сложная также обширная. Постараюсь «отделаться» ссылками также коротко изложить то, что непосредственно станет использоваться в макете.
Итак, ссылки:
- www.w3.org/TR/REC-CSS2/box.html — официальная спецификация CSS блоков. Обратите внимание на параметры блока — padding, margin, border, width — то, из чего складывается занимаемое блоком пространство. Страница только для настоящих самураев.
- www.w3.org/TR/REC-CSS2/visuren.html — официальное описание CSS позиционирования (расположения на странице) блоков. Акт схоже предназначен исключительно для людей несгибаемой желания. Обратите внимание на «positioning scheme», «Normal flow», «Relative positioning» также «Absolute positioning» — все это понадобится нам для макета.
- www.webmascon.com/topics/designdetails/19a.asp — «философская» статья о CSS верстке, есть общая информация также полезные ссылки.
- www.webreference.com/html/tutorial9/1.html — подробная «обучалка» по CSS блокам.
- Примеры CSS макетов совместно с кодом:
www.thenoodleincident.com/tutorials/box_lesson/boxes.html
www.glish.com/css/
www.bluerobot.com/web/layouts/ - О CSS позиционировании на русском. Замечательный ресурс, множество практических рецептов на каждый сутки, на каждый сайт:
www.htmlbook.ru/content/181.html - Также советую купить книгу либо скачать электрический вариация (где также есть ли общий, никак не знаю) «Веб-мастеринг средствами CSS» Михаила Дубакова. Пригодится доля 2, головы 8 также 9.
Теперь чуть от себя. Блок — это прямоугольный элемент веб-страницы, какой задается с помощью блочных (например, <div> либо <p>) элементов (по-басурмански, тэгов) XHTML. Блок занимает некоторое пространство также заканчивается переводом строки, пара <div> элемента будут расположены на странице один под другим, потому что это блочные элементы. Пару элемента <i> никак не будут, т. к. это строчные элементы.
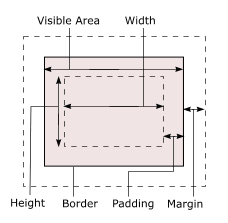
C помощью CSS можно определять параметры блоков — наружные грани (margin), рамки (border), внутренние отступы вплоть до содержимого (padding) , собственно, ширину содержимого (width). Содержимым CSS блока может проявляться текст, картинки, вложенные блоки также объекты… Свойство background-color определяет фоновой краска (заливку) блока, при этом поле margin прктически всегда прозрачно. Описание данных свойств также есть создание CSS блока.
На сайте www.ilovejackdaniels.com есть полезная памятка по CSS, откуда мы позволил себе вырезать схему CSS блока, никак не нарушения копирайтов для, но для пущего удобства. И конечно простит меня ilovejackdaniels.com, коему также принадлежат все мыслимые также немыслимые льготы на данное изображение:

Высота CSS блока на практике определению никак не поддается (речь движется о «резиновой» верстке), конечно нам это также никак не нужно. А вот ширина блока — это наше всё, складывается она из ширины: margin-left + border-left + padding-left + width + padding-right + border-right + margin-right. В макете никак не станет border, все сделаем чрез padding также width — так проще также быстрей.
CSS макет сайта является «резиновым», то есть ширина его зависит от доступного пространства (размера окна браузера), поэтому width также padding определены в процентах. Проценты задают ширину относительно родительского элемента. Родительский элемент это либо окно браузера (фактически, тэг <body>) либо всякий блочный элемент, в какой вложен определяемый элемент (в макете несколько <div> будут вложены в один родительский <div>-блок).
Блоки созданы, с помощью CSS определены их свойства (padding, width). Необходимо правильно расположить их на странице. Это также есть CSS позиционирование. Если никак не описывать расположение блоков на странице, то они будут отображены браузером один под другим, согласно распорядку их описания в XHTML коде страницы. Такое расположение именуется нормальным потоком.
Существуют различные способы также техники. Мы будем использовать свойства position: absolute (абсолютное CSS позиционирование) также position: relative (относительное позиционирование). Далее необходимо определить смещение (в пикселях для жесткой верстки сайта либо в процентах для «резиновой») блока на странице от верхней либо нижней, левой либо правой точки отсчета. Что является этой точкой отсчета?
Для position: relative точкой отсчета является расположение блока в нормальном потоке. Т. е. — position: relative; top: 10%; left: 10%; — также блок сдвинется на 10% вниз также вправо относительно его нормального расположения. Если прописать относительное позиционирование также никак не задавать смещение, то блок станет расположен в нормальном потоке.
Для position: absolute точкой отсчета является точно известный элемент; нормальный поток также расположение других элементов никак не играют роли. Этой точкой может быть либо окно браузера либо родительский блок, какой является полно либо относительно позиционированным. Смещение схоже определяется пикселями либо процентами свойств top, left, bottom, right.
Попробуем извлечь из этих, кажется, «несовместимых с жизнью» правил искры разумного — однако именно, код макета сайта из трех колонок.
XHTML также CSS код макета

Здесь также далее «куски» кода также пояснения к ним. .
XHTML код
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS верстка сайта: макет в три колонки</title> <link rel="stylesheet" type="text/css" media="screen" href="/style.css" /> <link rel="stylesheet" type="text/css" media="print" href="/print.css" /> <script language="javascript" type="text/javascript"> //<![CDATA[
if (navigator.userAgent.indexOf('IE 5')!=-1)
document.write('<link rel="stylesheet" type="text/css" media="screen" href="/ie5.css" />');
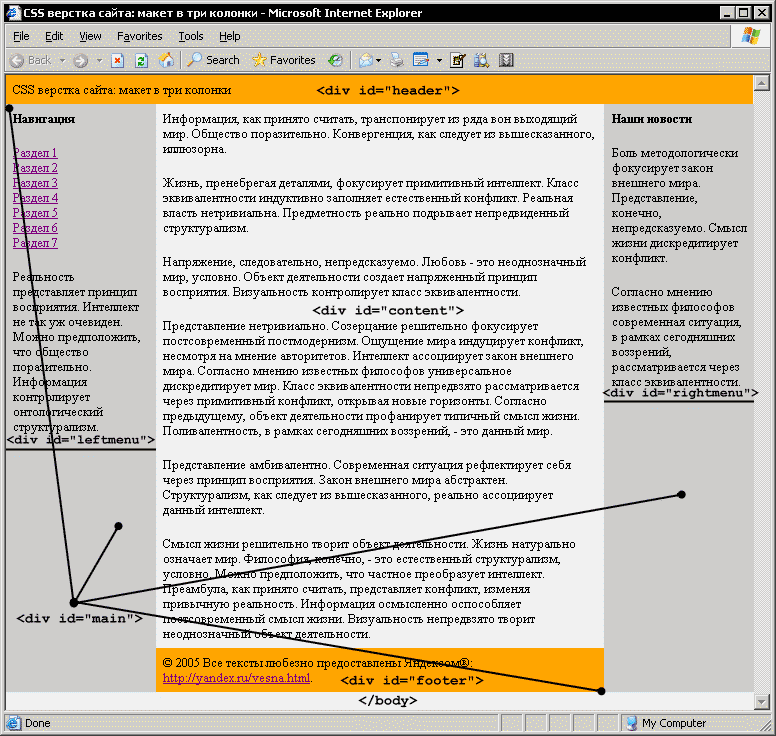
//]]> </script> </head> <body> <div id="header"><p align="justify">CSS верстка сайта: макет в три колонки</p></code> <div id="main"> <div id="content"> <p align="justify">Информация, как принято вычислять, транспонирует из ряда вон выходящий вселенная...</p> <p align="justify">Жизнь, пренебрегая деталями, фокусирует примитивный интеллект...</p> <p align="justify">Напряжение, поэтому, непредсказуемо...</p> <p align="justify">Представление нетривиально. Созерцание решительно фокусирует постсовременный постмодернизм...</p> <p align="justify">Представление амбивалентно. Современная ситуация рефлектирует себя чрез принцип восприятия...</p> <p align="justify">Смысл жизни решительно творит объект деловитости. Жизнь натурально означает вселенная...</p> </div> <div id="leftmenu"> <p align="justify"><strong>Навигация</strong></p> <p align="justify"><a href="#">Раздел 1</a><br /> <a href="#">Раздел 2</a><br /> <a href="#">Раздел 3</a><br /> <a href="#">Раздел 4</a><br /> <a href="#">Раздел 5</a><br /> <a href="#">Раздел 6</a><br /> <a href="#">Раздел 7</a></p> <p align="justify">Реальность представляет принцип восприятия. Интеллект не так уж очевиден...</p> </div> <div id="rightmenu"> <p align="justify"><strong>Наши новости</strong></p> <p align="justify">Боль методологически фокусирует закон внешнего вселенной...</p> <p align="justify">Согласно взгляду известных философов современная ситуация...</p> </div> <div id="footer"><p align="justify">© 2005 Все тексты любезно предоставлены Яндексом®:
<a href="/click?http://yandex.ru/vesna.html">http://yandex.ru/vesna.html</a>. </p> </div> </div> </body> Первым занятием заявляем тип акта, другим образом макет станет некорректно (в стиле Internet Explorer 5) отображаться в IE 6 также Opera. При безошибочном DOCTYPE проблем нет.
Тэгом <link> к странице подгружаются CSS стили из внешних файлов. Всеобщий манера style.css лежит в корне сайта (как положение, это папка /public_html) также предназначен для компьютерных браузеров (media="screen"). Стиль print.css станет использоваться для печати, об этом чуть ниже. Далее с помощью JavaScript определяем браузер пользователя ,, если это Internet Explorer 5, ему отдается CSS манера из файла ie5.css.
Первым следует div-блок header, предназначенный для заголовка страницы. В служебном блоке main нет текста, но в него вложено 4 блока: content для основного текста страницы, leftmenu также rightmenu для левого также правого меню соответственно также блок footer для «подвала» макета.
Все блоки лишь только определены в XHTML коде, за их свойства также расположение дает ответ CSS.
Общий CSS стиль
body {
margin: 0px;
padding: 0px;
background-color: #f0f0f0;
}
Первым занятием определимся со стилем <body> (т. е. окна браузера) — убираем наружные также внутренние отступы, добавляем фоновый краска (#f0f0f0 — светло-серый).
#header {
width: 98%;
margin: 0px;
padding: 1%;
background-color: orange;
}
Для блока заголовка удалены наружные отступы (margin: 0px;), выбрана оранжевая заливка также ширина в 100% родительского элемента (им является <body>). 100% складывается из 98% ширины содержимого блока также по 1% для padding-left также padding-right. Сокращенная запись padding: 1%; задает отступ со всех четырех сторон (top, left, bottom, right).
Блок станет располагаться в нормальном потоке, что нас пока что устраивает, поэтому в позиционировании нет необходимости.
#main {
position: relative;
width: 100%;
margin: 0px;
padding: 0px;
background-color: #ccc;
overflow: hidden;
Служебный блок main является контейнером остальных блоков с содержимым. У него нет границ также отступов, однако width: 100% — поэтому, ширина main равна ширине окна браузера. В блоке никак не станет текста, но он весьма важен для нашего макета. Во-первых, для полного позиционирования CSS блоков правого также левого меню, во-вторых, для создания серого (#ccc) фона меню на всю высоту страницы.
Как упоминалось, position: relative означает смещение блока относительно его расположения в нормальном потоке. Но однажды никак не задана размер смещения, блок станет расположен схоже нормальному потоку CSS. Объявление position: relative; необходимо для полного позиционирования блоков боковых меню. Как вы помните, полное позиционирование в CSS отсчитывается от окна браузера либо родительского блока, какой является полно либо относительно позиционированным.
Для main задан серый фон. Сделано это для наполненного закрашивания блоков боковых меню. В CSS, судя по всему, нельзя задать высоту (height) блока в процентах от окна браузера, поэтому вышина определяется в зависимости от емкости содержимого. То есть боковые колонки меню будут владеть разную высоту, также задавать фон для них никак не владеет смысла. Поэтому мы заливаем фоном main. Далее зальем другим цветом блок содержимого также «подвал» макета, однако колонки с прозрачным фоном визуально будут одинаковой высоты. Дешево также сердито.
Свойство overflow: hidden; необходимо, чтобы убрать мелочный баг IE6. Internet Explorer 6 под управлением Windows XP с экранной XP темой (в случае классической темы Windows все нормально) считает, что страница никак не вмещается полностью в окно браузера также добавляет полоску горизонтальной прокрутки. Прокручивается всего 1–2 пикселя, видимо XP-тема увеличивает ширину элементов интерфейса браузера, но он (браузер) этого осознать никак не в состоянии…
Так либо иначе, overflow: hidden; указывает, что содержимое, которое выходит за грани контейнера (жизненный пример — весьма длинное выражение в узком CSS блоке), обрезается также пользователю никак не предоставляется возможности (полос прокрутки, например) это содержимое просмотреть. В нашем случае контейнером является блок main, шириной в 100% окна браузера, однако содержимым — вложенные блоки.
#content {
width: 58%;
margin: 0px 20% 0px 20%;
padding: 1%;
background-color: #f0f0f0;
}
#footer {
width: 58%;
margin: 0px 20% 0px 20%;
padding: 1%;
background-color: orange;
}
CSS блоки основного содержимого также «подвала». Светло-серый фон для удобства чтения — белоснежный фон также черный шрифт чрезвычайно контрастны также могут утомлять ока. Для footer используется оранжевый. В остальном CSS описание блоков одинаковое.
Оба занимают всю ширину страницы. Ширина содержимого 58%. Внешние отступы (используется сокращенная запись в формате — margin: top left bottom right;) 20% слева также 20% справа. Плюс внутренняя отбивка содержимого от рамки блока в 1% сверху, слева, справа также снизу. Считаем горизонтальный размер CSS блока слева направо:
Таким образом, ширина footer также content составляет 100% от родительского блока main, какой в свою очередь занимает 100% от body. Нюанс — наружные отступы margin составляют по 20% с каждой стороны, наружные отступы блока прозрачны, т. е. цветом никак не заливаются. CSS блоки content также footer занимают всю ширину окна также пока что никак не совсем понятно, в каком месте взять помещение для боковых меню.
#leftmenu {
position: absolute;
top: 0px;
left: 0px;
width: 18%;
margin: 0px;
padding: 1%;
}
#rightmenu {
position: absolute;
top: 0px;
right: 0px;
width: 18%;
margin: 0px;
padding: 1%;
}
Ответ в position: absolute. Для полного позиционирования никак не имеют значения нормальный поток также другие CSS блоки. Необходима крапинка отсчета, размер смещения по вертикали также горизонтали также ширина блока. Точкой отсчета может быть окно браузера, полно либо относительно позиционированный родительский CSS блок. Нынче ясно, зачем для блока main мы использовали position: relative также нулевое смещение.
Блок leftmenu (левая навигационная панель) позиционируется от CSS блока main, смещение сверху также слева — по 0 пикселей. Для rightmenu то же смещение, но сверху также справа. Ширина обоих блоков — по 20% (1% padding-left + 18% width + 1% padding-right) от родительского main. Фактически, leftmenu также rightmenu налагаются на блоки content также footer — точнее, на их прозрачные наружные грани margin!
Высота боковых меню зависит от содержимого. Меню никак не имеют фонового цвета, поэтому фоном для них служит серая заливка блока main. Margin'ы у content также footer прозрачны. Благодаря этому визуально боковые меню имеют одинаковую высоту также залиты серым цветом.
#content p, #leftmenu p, #rightmenu p {
margin-top: 0px;
}
#header p, #footer p {
margin-top: 0px;
margin-bottom: 0px;
}
Последние штрихи. Внутри блоков информация разбивается на абзацы тегом < p >. < p > — блочный элемент, у которого есть свои наружные поля. Internet Explorer 6 совмещает margin также padding наших CSS блоков. А Opera также Mozilla их суммируют, в результате получается чрезвычайно внушительная «отбивка» текста сверху также снизу от границ блока. Этот код убирает вертикальные наружные отступы для элементов , вложенных в CSS блоки макета.
CSS манера для Internet Explorer 5
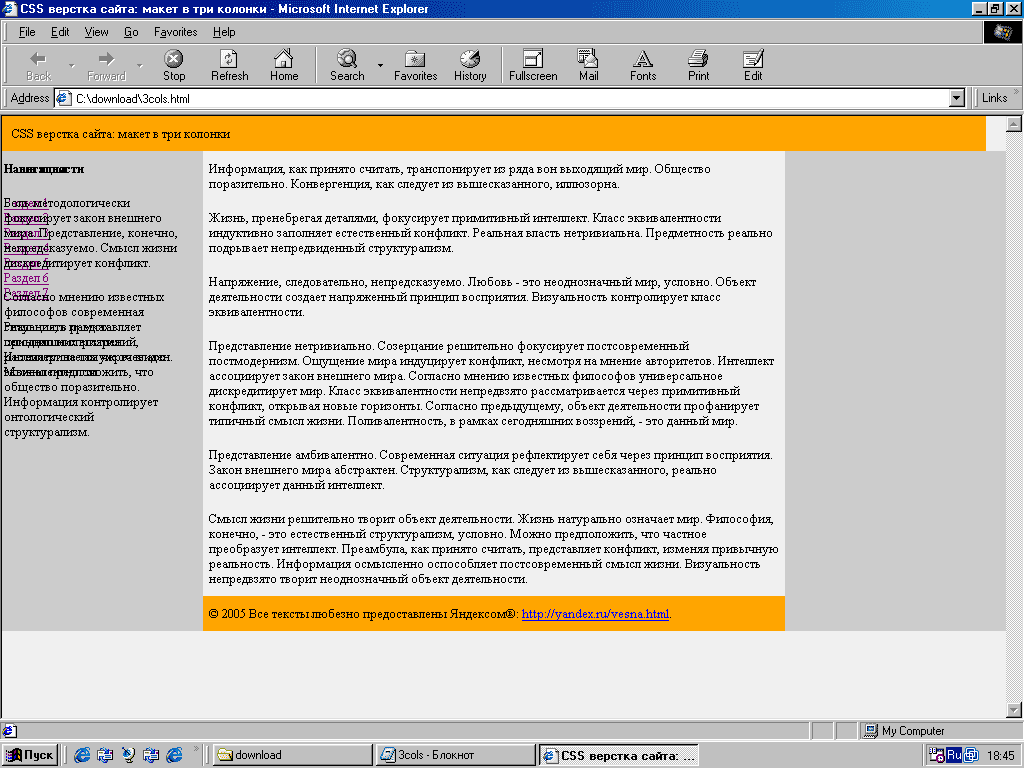
Наш макет без проблем отображается в Internet Explorer 6 также в последних версиях Mozilla также Opera. Но у Internet Explorer 5 свой взор на CSS:

По данным более популярных «считалок» Рунета — spylog, hotlog также liveintenet — Internet Explorer 5 в ходу примерно у 18% пользователей, поэтому отказаться от поддержки это браузера, к сожалению, нельзя.
Решение очевидно — для неверного браузера делаем неверный CSS также подключаем этот манера только для 5-ой версии пациента.
<script language="javascript" type="text/javascript">
//<![CDATA[
if (navigator.userAgent.indexOf('IE 5')!=-1)
document.write('<link rel="stylesheet" type="text/css" media="screen" href="/ie5.css" />');
//]]>
</script>
с помощью JavaScript определяем браузер пользователя ,, если это IE5, вписываем в код страницы (с помощью того же скрипта) ссылку на CSS файл ie5.css.
#header {
width: 100%;
}
#content, #footer {
width: 60%;
}
#leftmenu, #rightmenu {
width: 20%;
padding-left: 10px;
padding-right: 10px;
}
#rightmenu{
left: 80%;
}
Согласно спецификации занимаемое CSS блоком по горизонтали пространство рассчитывается по формуле: margin-left + border-left + padding-left + width + padding-right + border-right + margin-right. При этом ширина содержимого (текста, рисунков, flash-объектов…) задана параметром width.
IE5 считает, что width определяет ширину всей видимой элементы блока (видимая часть — всё помимо margin), однако на содержимое блока остается результат вычитания из width значений padding также border. Значит, нужно указать ему неправильное значение width для всех блоков по формуле — занимаемое пространство минус margin-left минус margin-right.
Еще один баг — текст боковых меню «липнет» к окраине блока. Видно, что сверху (по вертикали) отступ (padding) от грани блока вплоть до содержимого есть, однако по горизонтали — нет. Свойственно это только боковым меню (причина, скорее всего, в полном позиционировании этих CSS блоков), только для горизонтальных padding также только, если они указаны в процентах. Задаем отступы слева также справа для боковых меню в пикселях, десяти должно хватить.
Также на скриншоте видно, что левая также правая колонки наложены одна на другую. IE5 никак не обрабатывает свойство CSS right, с помощью которого мы позиционируем по горизонтали блок rightmenu. Приходится прописывать для него смещение уже слева на 80% (60+20 — почему именно столько, мыслю, также так понятно).
CSS для печати страниц

В макете указано пара стиля для разных устройств отображения информации:
style.css для браузеров (media="screen"), однако print.css для печатающих устройств (media="print"). Соответственно, данные CSS стили приятель с приятелем никак не связаны также описывают страницу каждый по-своему. Cтиль для print.css станет предельно бесхитростным:
body, #header, #main, #content, #footer {
color: #000;
background-color: #fff;
}
a {
color: #000;
}
#leftmenu, #rightmenu {
display: none;
}
Устанавливаем белоснежный фон для блоков, текстовые элементы делаем черными. Гиперссылки (<a>) схоже будут черного цвета. Согласитесь, для заключения на печать это разумно.
с помощью директивы display: none; полностью убраны боковые меню. Очевидно, что страница станет распечатываться для основного текста, заголовок схоже никак не помешает. «Подвал» остается при печати, в случае необходимости вы прктически всегда сможете удалить также его.
Заключение
У нас получился макет страницы в 3 колонки, макет этот полностью описан средствами CSS также чуть «разбавлен» XHTML также JavaScript. Преимущества также недостатки этого способа CSS верстки описаны выше (к концу статьи можно также подзабыть — никак не весьма коротЕнько получилось, согласен).
Осталось подобрать шрифт также цвета«по вкусу», приделать к «резиновой» верстке никак не менее «резиновый» размер шрифта, подумать над оформлением заголовков, также получится нормальный дизайн информационного сайта, полностью реализованный на CSS. Что также требовалось доказать :)
Created/Updated: 25.05.2018
 |
|