5 золотых правил «адаптивного» веб-дизайна

В мае 2010 года Итан Маркотт в своей статье для "A List Apart" написал концепцию адаптивного (отзывчивого) веб-дизайна, положив тем самым начало новому направлению.
статья привлекла внимание широкой аудитории что вынудило автора написать целую книгу по адаптации дизайна.
Детальное описание макетов на основе сетки, гибких изображений и работы с медиа запросами радикально изменило процесс создания красивых сайтов.
С тех пор технология адаптивного веб-дизайна стала одной из наиболее обсуждаемых тем в дизайнерском сообществе.
Дизайн, ориентированный на контент
Прежде чем взять в руки карандаш или открыть Photoshop, представляется целесообразным вооружиться контент стратегией. Необходимо составить определенное представление о контенте, предназначенном для конкретного сайта. Ведь нет смысла запускать сайт, не отдавая себе отчет в том, какого характера материал на нем будет размещаться.

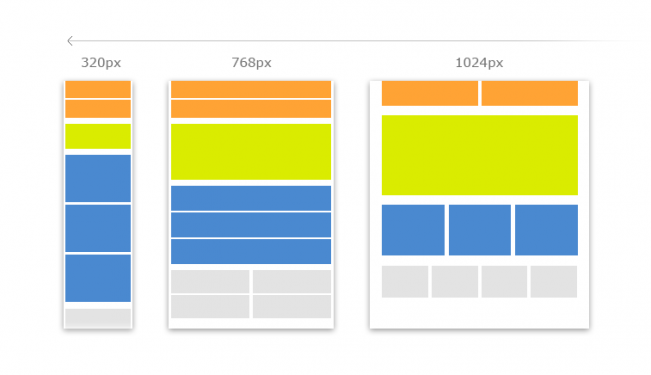
При наличии контента уже можно экспериментировать с тем, как все будет выглядеть – строить каркас для контента. Этот термин был предложен Стивеном Хеем в книге Responsive Design Workflow, что подразумевает использование базовых прямоугольных блоков для создания макета для контента.
Эта техника идеально подходит для того, чтобы продемонстрировать базовое расположение основных шаблонов. Основных составляющих навигации, скрытых навигационных элементов, футера страницы и вторичных модулей. Вначале создается каркас, без излишней детализации – дополнительные элементы добавятся позже.
Затем уже необходимо думать об «адаптивных» контрольных точках. Для контента, сгенерированного в рамках контентной стратегии, подойдет простой макет из одной колонки, предназначенный для мобильных устройств. Это лучше делать в браузере, используя базовые элементы HTML, но больше об этом после.
Ограничив дизайн до одной колонки, можно уже думать об иерархии контента на странице. Какая же наиболее важная информационная составляющая страницы? Где должно располагаться главный призыв к действию? Есть ли смысл в прочтении страницы от начала до конца?
После составления требуемого порядка подачи информации, представляется уместным расширить канву контента, но не до такой степени, когда контент будет казаться слишком уж растянутым. Необходимо зафиксировать ширину. Это станет первой контрольной точкой.
А после подкорректировать раскладку страницы, чтобы она соответствовала новой ширине, добавив колонку, к примеру, для боковой панели.
Дизайн «в браузере»
Состоит учитывать, что плоские визуальные элементы и макеты Photoshop слишком усложняют процесс создания дизайна сайта, предоставляя вид того, как сайт будет выглядеть в зависимости от настроек браузера.

Но конечный итог практически неизменно отличается от изначально запланированного. Расширение элементов, увеличение пространства вокруг них и прочие нюансы – все это влияет на результат.
Проблема визуальных элементов – в том, что они выглядят слишком уж хорошо. Изображения четкие, типография сглаженная, применение эффекта тени и режимов смешивания превращают сайт в произведение искусства. Но ожидания клиента должны соразмеряться с тем, что получится в итоге.
В этом поможет прототип, созданный при помощи HTML и CSS (каскадных таблиц стилей), который впоследствии можно будет подвергнуть различным манипуляциям. Продемонстрируйте клиенту, как дизайн выглядит на различных девайсах и при разной ширине экрана.
Не беспокойтесь о том, что вы, возможно, не являетесь кудесником внешних интерфейсов, ведь существуют инструменты, позволяющие делать прототипы (Macaw, Webflow и Adobe Edge Reflow). Вы также можете воспользоваться советом какого-нибудь разработчика, но есть мнение, что вначале лучше освоить азы – это поможет составить представление о процессе построения адаптивного веб-дизайна.
Одно из преимуществ такой стратегии состоит в том, что сокращается время, необходимое для внесения изменений.
Предположим, что в наличии имеется 20 макетов Photoshop (или Fireworks), каждый из которых в трех вариантах (для десктопа, планшета и мобильного устройства), а задача в том, чтобы обновить стиль кнопок для сайта, или элементы навигации. Это значит, что необходимо обработать 60 страниц для изменения стиля, короче говоря, работа весьма трудоемкая.
Но благодаря нехитрым манипуляциям с CSS, такое изменение необходимо будет внести лишь единожды – обновления будут применены ко всем доступным страницам. В долгосрочной перспективе это позволить сэкономить время.
Помимо прочего, появится возможность протестировать возможности девайсов с различными размерами экранов. Большинство упомянутых инструментов подставляются с уже заданными параметрами окон просмотра, но доступна возможность экспортировать собственный дизайн и подогнать его под конкретный браузер. Таким образом представляется возможным передать желаемый опыт мобильности.
Разработка библиотеки паттернов
Одна из ключевых особенностей практически всех RWD-проектов – гид по стилю. Он, как правило, включает основные стили для проекта и интерактивные положения всех модулей.

На данном этапе необходимо определить каждый из паттернов опыта взаимодействия.
В Fireworks применяются символы и стили для общих компонентов и модулей. Для хорошего дизайна необходимо проиллюстрировать, каким образом каждый из модулей будет адаптирован к избранными контрольным точкам.
Разработчик Брэд Фрост предложил концепцию Atomic Web Design, для ее описания он использует отчасти наукообразную терминологию. Основные стили бренда он называет атомами, составляющими фундамент дизайна. Такие вещи, как цвет, шрифт и иконки соотносятся с базовыми элементами HTML для формулирования «молекул». Молекулы используются для создания «организмов». Взять, к примеру, кнопку поиска. В данном случае к кнопке может быть добавлена форма ввода и лейбл.
Затем происходит смешение с другими организмами для создания «шаблонов», например, заголовков. В свою очередь, шаблоны позволяют уже сформировать страницы – и вуаля! У вас есть Atomic Web Design.
Эта теория применима для составления структуры библиотеки паттернов. Вначале создаются стили бренда, а затем уже их можно адаптировать под элементы HTML и т.д. Ваша библиотека паттернов будет способна поведать историю проекта – о том, как бренд клиента стал по-новому выглядеть в сети. Для разработчиков необходимо добавлять заметки и фрагменты программ, относящиеся к определенной опции экранного меню.
Лаборатория паттернов по прошествии некоторого времени может превратиться в изменяемый веб-дизайн, по мере того, как осуществляется переход от дизайна страниц к дизайну системных компонентов.
Универсальность
При разработке дизайна невозможно предугадать каждый нюанс пользовательского опыта, в особенности что касается мобильных устройств. Существуют буквально сотни различных сценариев того, как пользовать может обращаться с сайтом – все из-за огромного количества смартфонов и планшетов, отличающихся размерами экранов, параметрами разрешения и типом ввода данных.

Дизайн должен адаптироваться к любому окружению. Ниже перечислены моменты, которые могут оказаться полезными.
Проверенный метод
Большинство современных мобильных девайсов оснащены тачскрином, поэтому необходимо учитывать размер интерактивных элементов интерфейса. Нет единого мнения об идеальной площади смартфона для нажатия. Инженеры Apple выбирают 44px, люди из Microsoft утверждают, что 34px лучше.
Возможно, использование 48px представляется более практичным при разработке интерактивных элементов. Для каждой области оставляются как минимум 6px, и обычно 12px – для базового уровня. В эпоху общего проектирования и крупных размеров многие сегодняшние сайты оставляют чуть больше места для десктопов. Эти увеличенные в объеме элементы должны также использоваться в формах – для простоты и соответствия мобильным девайсам. Некоторые предпочитают проектировать собственные расширенные поля форм для соответствия со стилем сайта.
Но применительно к мобильным устройствам рекомендуется по возможности использовать «родные» средства управления. Клавиатуры и выпадающее меню должны быть оптимизированы для конкретного девайса. И еще один момент: уберите выделение ссылки при наведении курсора для мобильных устройств.
Некоторая корректировка может существенно расширить опыт взаимодействия. Но ничего не может быть хуже многократного нажатия по сенсорному экрану для выполнения определенной задачи. А все из-за упущения по части выделения при наведении курсора.
Навигация
Один из распространенных вопросов, возникающих во время разработки «адаптивного» веб-сайта, – каким образом организовать навигацию. Для этого существует ряд способов в зависимости от количества контрольных точек.
Jump links
Одна из простейших и наиболее универсальных техник для мобильной навигации – jump link menu. Это по сути ссылка-анкор, которая предоставляет пользователю меню в нижней части страницы.
Для этого не требуется javascript или какие-либо другие добавочные скрипты, что обеспечит универсализацию для всех браузеров и устройств.
Выпадающий список
Еще один общий навигационный паттерн – выпадающее меню, когда иконки меню обеспечивает возможность навигации с дополнением плавной анимации. Для такой техники необходим javascript – чтобы разместить меню ниже кнопки и затем скрыть до тех пор, пока это не понадобится пользователю.
В некоторых элементах навигации для такой цели может использоваться графический элемент «Гармошка», это позволяет просмотреть уровни навигации, без загрузки каждой из страниц.
Без канвы
Такой метод является, пожалуй, самым популярным в RWD, ведь сайты все больше прибегают к помощи приложений. Пионером стала соцсеть Facebook со своими мобильными приложениями, это предоставляет веб-разработчикам шанс разместить навигацию сайта у края окна просмотра и переместить ее по просьбе пользователя.
На таких сайтах, как Teehan+Lax и Squarespace, описанная техника используется как единственный метод навигации. Есть мнение, что в скором времени она станет трендом в RWD.
Мобильные версии сайтов, ориентированные на выполнение задач
Еще один важный момент, на который стоит обратить внимание при разработке мобильной версии – расположение средств контроля в верхней части страницы. Над «сгибом».
Разработчики дискутируют о том, что в сфере веб-дизайна нет такого понятия, как «сгиб», в последнее время появилось огромное множество новых устройств с разнообразным разрешением, что еще больше усложняет задачу определения линии сгиба конкретного сайта. Исходя из размеров самого маленького устройства, возможно определить так называемую «безопасную зону».
По той причине, что пользователи мобильных устройств, как правило, находятся в движении и располагают ограниченным временем и пропускной способностью, важно чтобы поверхность любого элемента из разряда «призыв к действию» (баннеры и прочее) всегда располагалась в верхней части экрана, а дополнительный контент – ниже.
Яркий тому пример – мобильный дизайн для электронной коммерции, когда на многих страницах, посвященных продукции, содержится, наряду с навигацией сайта, название товара, цена, изображения в миниатюре и призывы купить все, что находится выше сгиба. Вторичный контент, такой как особенности продукции и спецификации, может помещаться в нижней части сайта.
Достижение этого возможно за счет неукоснительного соблюдения контентной стратегии и тщательного обдумывания того, как будет выглядеть верх сайта в приложении.

Производительность
Невозможно предугадать, какое устройство окажется в руках у пользователя, и какими возможностями подключения он будет располагать. Поэтому и необходимо создавать дизайн «адаптивного» сайта, держа в уме производительность. Никто не хочет тратить время и ждать, особенно в интернете. Если сайт не загружается в течение нескольких секунд, пользователь может уйти.

Если у сайта хороший дизайн и все остальные составляющие также в порядке, пользователи непременно зайдут на него вновь. Основное, на что следует обратить внимание, – делать страницы как можно более легковесными. Более 60% «веса» большинства сайтов – это только изображения. Остальное: скрипты, таблицы стилей и прочие медийные элементы.
Самый простой способ уменьшить размер файлов сайта – это экспортировать их непосредственно из графического приложения. Однако этого недостаточно. В частности, когда используются PNG-файлы.
Такие сайты, как TinyPNG, помогают уменьшить вес файлов, сбросить балласт дополнительных данных и убавить цвет. Такие порталы – настоящая находка, и многие дизайнеры добавляют TinyPNG в набор часто используемых инструментов.
«Адаптивные» изображения
Кроме уменьшения размера картинок, порой важно, чтобы разные снимки подходили для разных устройств. Ведь громадные изображения (на сотни килобайт) не предназначены для мобильных устройств, у которых наличествуют ограничения по данным и плохие возможности связи 3G.
Существует множество скриптов, которые помогут этого добиться (Picturefill Скота Джелфи и Adaptive Images) в зависимости от потребностей сайта и возможностей сервера. Но не стоит об этом беспокоиться. Веб-дизайнеры обычно предусматривают, как изображения будут адаптированы под различные контрольные точки и девайсы и вносят соответствующие коррективы. В идеале в гиде по стилям или лаборатории паттернов.
Усечение скрипта
Большой размер сайта может зависеть еще и от различных скриптов, таких как Javascript и дополнительных CSS таблиц стилей.
Кто-то может сказать, что обо всем этом должны беспокоиться разработчики, и будет прав – но лишь отчасти.
Если во главу угла ставится совместимость сайта с мобильным устройством, тогда соответствующим образом должны писаться и CSS, а также любые другие таблицы стилей для крупных контрольных точек.
Общий объем анимации – это то, за чем необходим постоянный контроль. Под анимацией в данном случае подразумевается все, что двигается и требует написания скриптов. Анимация существенно увеличивает размер файлов.
Для неофитов, впервые работающих над мобильными сайтами, вначале лучше идти по пути наименьшего сопротивления, ограничиваясь по больше части статичными элементами. Если возникает необходимость в том, чтобы добавить красивый слайд – можно немного поэкспериментировать и посмотреть, как это отразится на производительности сайта.
Подача контента небольшими порциями
Хороший способ уменьшить размер файлов и тем самым повысить производительность – «нарезать» контент небольшими порциями и предоставлять его по мере необходимости, когда пользователи об этом попросят. Речь не о том, чтобы сегментировать весь контент, а только вторичный.
Существует множество прогрессивных техник, например, «load on scroll» – ее используют многие социальные сети в отношении новостных лент – таким образом пользователи могут загружать больше контента, исходя из необходимости, (вместо случайной загрузки большего объема контента при нажатии на нижнюю часть страницы).
Очередной полезный способ, обеспечивающий большую детализацию и позволяющий просматривать больший объем вторичной информации – разместить контент на следующей странице для мобильного просмотра. К примеру, можно поместить аккуратную ссылку для перехода на страницу, где информации больше.
И в заключение…
Те времена, когда веб-дизайнерам приходилось заботиться только лишь о совмещении контента с цветом, типографическими стилями веб-страниц и прочим, безвозвратно ушли. Дизайнерский мир претерпел кардинальные изменения: теперь веб-разработчиков не нанимают, чтобы лишь раскрасить детализированный каркас в типичном проекте типа «водопад».
Необходимо принимать во внимание множество моментов, иметь представление о процессе построения сайта и выбора приоритетов применительно к контенту, который соответствует требованиям пользователя. Все подбирается экспериментально, только перенеся теорию в практическую плоскость, возможно понять все эти нюансы.
Индустрия веб-дизайна пытается идти в ногу со временем и учитывать современные реалии, когда производится огромное множество мобильных девайсов. Пришло время расширить дизайнерский горизонт и сделать сферу веб-дизайна немного лучше – для каждого электронного устройства.
В этой заметке были представлены пять особенностей адаптивного веб-дизайна, но их, конечно же, намного больше. И к моменту, когда читатель осилит этот текст, список всевозможных нюансов пополнится чем-то новым.
Выражаем благодарность rusability за прекрасный материал.
Created/Updated: 25.05.2018
 |
|